How To Crop Images On A Hubsppot Blog Post
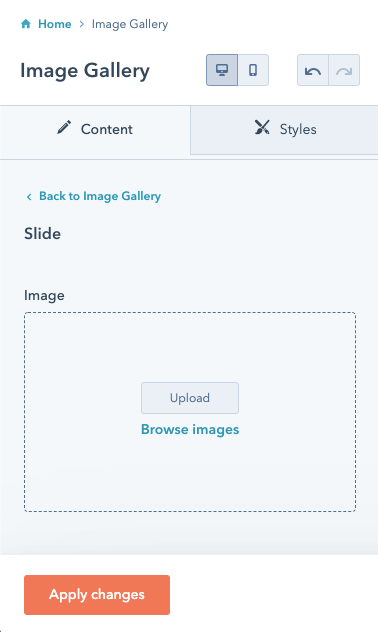
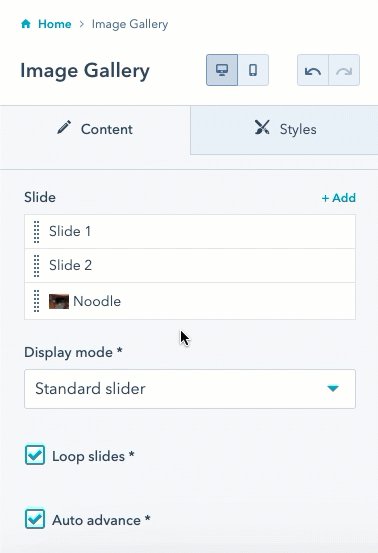
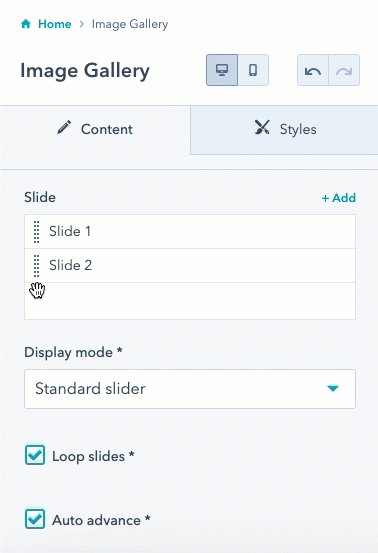
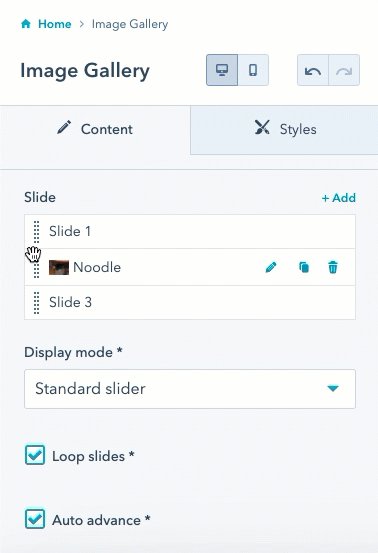
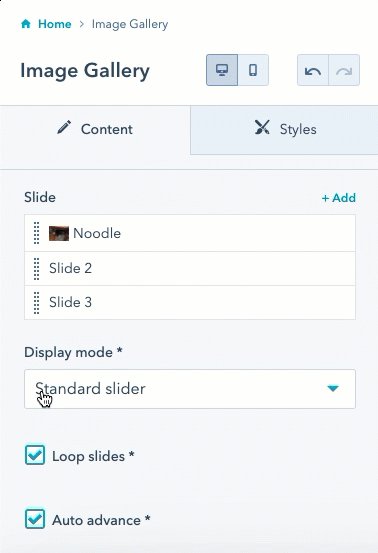
Add an image gallery module to your content to display a rotation of different images. You can add links and captions to images in an image gallery. Please note: an image gallery module cannot be added to a single blog post. Any image gallery modules added to a blog post template will appear on all blog posts. Navigate to your content: Navigate to your content: Add or edit an image in an image gallery


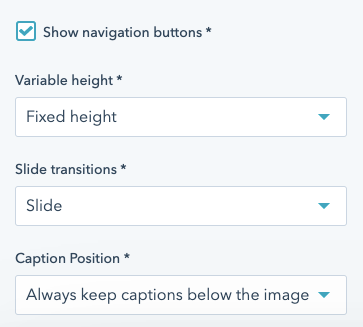
Customize image gallery settings


Landing Pages Blog Website Pages
How To Crop Images On A Hubsppot Blog Post
Source: https://knowledge.hubspot.com/website-pages/edit-an-image-gallery-module
Posted by: brownsheill.blogspot.com

0 Response to "How To Crop Images On A Hubsppot Blog Post"
Post a Comment